Project Air
About Air
Project Air is an incident response platform for digital operations that connects you to the right people and data you need to quickly respond for alerts and service outages. It is a consolidation tool for all of observability tools and integrations.
Air guides you through every step from setup to use and proactively does the routine and menial work for you wherever it can.
My Role
We are a team of 9 designers, 2 researchers, & 3 Product managers. I am performing as a UX lead.
Key Deviation Points
Separate deployment. Not dependent on ServiceNow
Single version across all Air customer
No customizations allowed, focus on configuration
New easy to use and guided UI façade
No access to classic
Lists/forms/configurable UI
Online purchase via credit card
Multi-tenant instances
Easy, simple and quick implementation.
My Responsibilities
Lead rapid product design explorations by creating new designs, including user flows, wireframes, mocks, and/or prototypes in partnership with team leads
Work with product managers on the short and long-term roadmap, product requirements and create the high-level experience and user journey.
Collaborate with and lead team of UX and visual designers, and content strategists for delivering final deliverables to the engineering team.
Collaborate with engineers on a daily basis and review the design concepts to make sure if it satisfies design acceptance criteria.
Iterate on designs based on feedback from users and stakeholders.
Work with leadership for alignment and approvals.
Air is a stand alone offering that empowers digital teams with a modern end-to-end solution for managing alerts/incidents
Putting Air in Context: Achieving Digital Resilience
Target customer segments and prioritization
Digital teams within our customer base
Phase1
Existing competitor users and distributed teams within our customer base
Digital teams within large cloud native enterprises
Phase2
Net new users.
Mode 2 companies
Mid-market & other Enterprise
Phase 3
Enterprise, Mid-market and SMB companies with a Mode 2 mindset
Target Persona
Incident Responders
Site reliability Engineers
Dev Ops Engineers
App Eng Engineers
On-call Managers
Shift leads
Team managers
Stakeholders
Business Service owners
Employees
Customers
User Research
Lack of accurate & actionable insight
Difficult to understand the full scope / impact of the situation and time was spent chasing down the wrong issues.
Design Principal:
Be a trusted advisor
Human inattention
Solutions were lost. Those on call were unreachable.
Design Principal:
Keep me out of harm's way
Diverse knowledge / backgrounds
Because of varying backgrounds and knowledge, terms like error budget and secondary roster were not universally understood.
Design Principal:
Guide me as if I am new
Struggle with redundancy and manual work
Responders struggled with redundancy and manual work due to organizational silos, manual processes and issues reoccurring.
Design Principal:
Do the routine & menial work for me
Don’t wait until the incident happens.
Know about a potential issue before the incident happened.
Design Principal:
Keep me connected
Consistent experience wherever I am
Work interrupts kid’s soccer games, sleep
“Similar experience between mobile and desktop.”
Design Principal:
Allow me to work anytime, anywhere
Defining the Framework Workshop
Product Principals
Build products for others how you would like products to be built for yourself - Build a product that you would be willing to use, and that you would be proud to have your friends and family use for a living.
Balance the art and science of product delivery - We will never have all the answers to every question, and while we are Customer first there are times we may need to have our own opinion and viewpoint.
Value a different perspective on features - Identify what you could be missing or why someone is making an argument for a different direction. Assume that everyone will act based on what they think is best.
Believe in the greater purpose and impact - The company purpose of making the world of work, work for others cannot be lost. We need to acknowledge and strive to continually make a positive impact on the work life of others
Persona Development
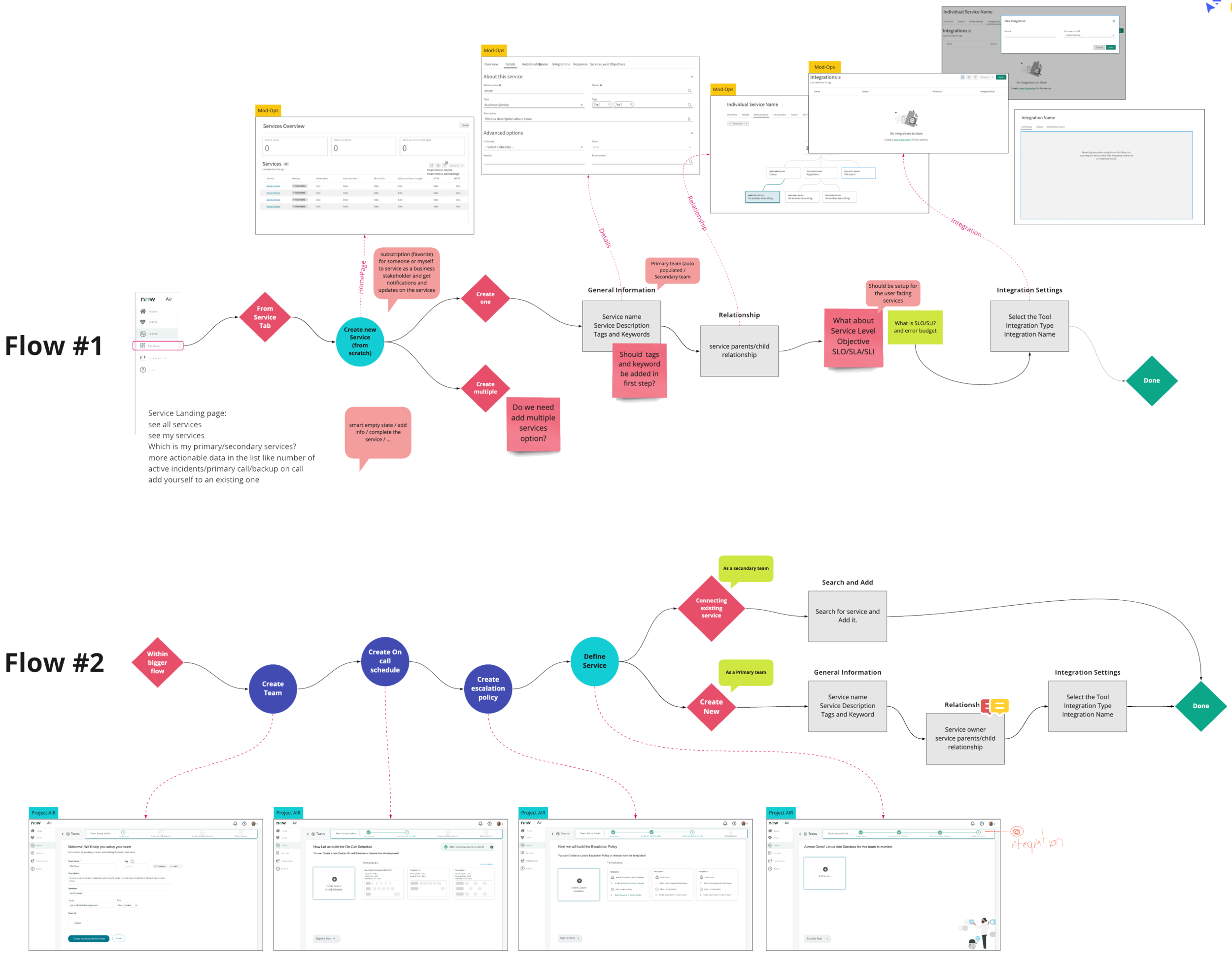
Services User Flow
Visual Design Language Approach
Design Approach #1
Canvas: Blank Canvas (Seismic)
Design Theme: Portal
Seismic Components: Combination of Portal, NDS: Workspace, Custom. Engineering effort: Small
Homepage
On-Call schedule
Profile Page
Design Approach #2
Canvas: Blank Canvas (Seismic)
Design Theme: Portal + Polaris
Seismic Components: Combination of Portal and NDS with Polaris theming. Engineering effort: Medium
Homepage
Profile Page
Design Approach #3
Canvas: Blank Canvas (Seismic)
Design Theme: Polaris
Seismic Components: NDS and Polaris. Engineering effort: Lage
Homepage
On-Call schedule
Profile Page
THE RESULT
Introducing Lightstep Incident response
Incident and Alert management
Incident response management - Postmortem
Stakeholder’s Notification